While browsing online, reading a newspaper or typing in a document editor like Microsoft Word, there are thousands of different fonts you could potentially encounter. However, popular fonts tend to fall in one of two categories: serif fonts and sans serif fonts.
Serif Fonts
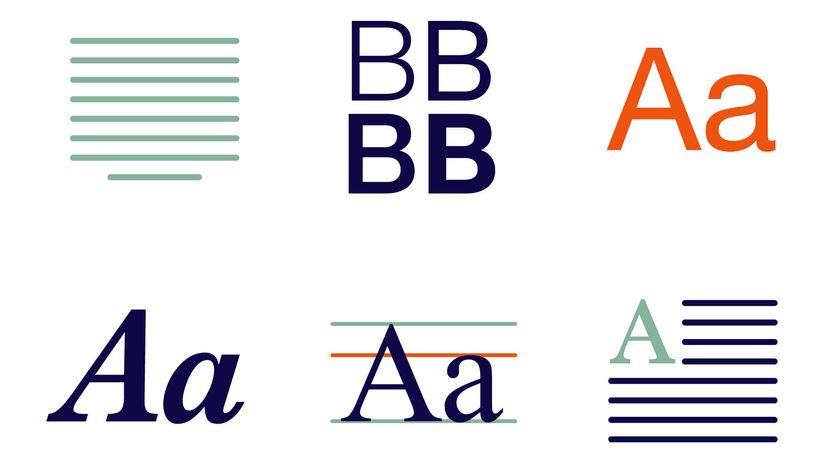
The serif font style (named from the Germanic word for "pen stroke") was first designed in the late 1700s and features little flourishes or "tails" on each letter that give the fonts a bit of character.
These tails also showed off the precision quality of the printing dies which were becoming more widely available at the time.
Serif fonts look great blown up to big sizes and on high-resolution computer screens, but they tend to have poorer readability at smaller text sizes. For this reason, newspapers and online articles tend to use a serif font for the headline instead of the main body text of the piece.
Sans Serif Fonts
On the other hand, sans serif typeface is a derivative of serif font and attempts to solve some of its apparent shortcomings. Sans serif fonts do away with the little flourishes of serif and instead focus on bolder letters with very straight lines and uniform curves for maximum legibility.
Sans serif tends to be the easiest type of font to read, sometimes sacrificing creative potential. They're also used in graphic designs that aim to look more "modern" versus older serif typefaces.